Salut tout le monde c'est Romain et aujourd'hui c'est à moi de rédiger un article sur les Screenshots/captures d'écran et les screens-records vus au cours le mardi 11 septembre.
Je vais vous expliquer qu’est-ce qu’un screenshot, ce qu'est un screen-record, comment faire des Screenshots, quelles sont leurs utilités...
C'est parti !
(Ceci est un sommaire interactif, cliquez sur la partie qui vous intéresse et vous serez automatiquement redirigé là où vous voulez vous trouver.)
Sommaire :
1. Qu'est-ce qu'un ScreenShot ?
2. A quoi ça sert ?
3. Comment fait-on un screenshot ?
4. Éditer ses screenshot, comment faire ?
5. Les screen record c'est quoi ?
6. Comment fait-on pour les screenrecord ?
7. Comment et où heberger ces screenshot/record ?
8. Plus d'information ?
Qu'est ce qu'un ScreenShot ?
Commençons par le début : un screenshot c'est quoi ?
Le screenshot ou capture d'écran en français ou encore imprimécran du nom de la touche « Impr.-écran » sur les claviers Windows (touche que l'on abordera dans la partie n° 3 « Comment fait-on un screenshot ? ? ») sert à créer une sorte de photo de la page actuelle, d'une zone sélectionnée ou même de l'écran entier. Cela fonctionne pour les ordinateurs, mais également pour tout autre appareil d'affichage (TV…). La technique est cependant différente.
A quoi ça sert ?
 |
| Screenshot du jeu Diablo3 |
L'utilité des screenshots est multiple, ils sont très souvent utilisés pour illustrer des tutoriels, illustrer des articles de blog comme celui que vous êtes en train de lire, pour faire la publicité des jeux vidéos (pour que les joueurs voient mieux le gameplay du jeu par exemple) bref, comme on dit un petit dessin vaut mieux qu'un long discours.
Comment fait-on un screenshot ?
Plusieurs solutions existent pour créer un screenshot et celles-ci sont différentes en fonction de l'OS que vous utilisez (Mac, Windows, Linux…). C'est pourquoi je vais diviser cette partie en trois sous-catégories.
Il faut savoir que les captures d'écran ne fonctionnent pas uniquement sur Mac, Linux, Windows... Il est possible également de faire des screenshots sur vos smartphones (Android, iPhone...)
Pour Android, il existe plusieurs façons de réaliser un screenshot, en fonction de votre fabricant et de la version sous laquelle tourne votre smartphone. Je vous propose donc d'aller voir ici pour apprendre a faire une capture d'écran avec votre androphone.
Pour les iPhones c'est plus facile, une seule et même technique universelle fonctionne. Il suffit d'appuyer simultanément sur le bouton « Home » et sur le bouton « Power » de votre iPhone (même chose pour les iPod touch ou iPad).
a) Windows
• La touche "Impr. écran"
La technique la plus facile pour faire un screenshot sur Windows est d'appuyer sur la touche « Impr.-écran » de votre clavier (Impression-écran). Seul problème, cette touche ne porte pas toujours le même nom en fonction de votre clavier. Parfois, cette touche se nomme Print Screen (ce qui se traduit par « Impression d'écran » en français).
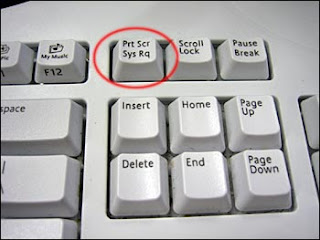
 |
| Touche Prt Scr (Print Screen) |
Vous pouvez aussi trouver d'autres appellations pour cette touche comme :
— Print Sc
— PRTSC
— Prt Scr
— Imp Écran
— Impécr
En général, la simple pression de cette touche suffit à créer une capture d'écran. Parfois, vous devrez combiner cette touche avec la touche FN de votre clavier. Sur certains ordinateurs, ce n'est pas FN qu'il faut utiliser, mais plutôt la touche ctrl ou encore shift ou encore alt. C'est à vous de tester laquelle il vous faut.
Une fois la combinaison de touches enfoncées, vous ne verrez rien de visible à l'écran. Pour pouvoir voir votre capture d'écran, vous devez ouvrir un logiciel comme Paint, Photoshop, Gimp… Une fois un de ces logiciels ouverts, faits ctrl + v ou Menu -> édition -> coller. Voici votre screenshot.
Vous pouvez désormais éditer votre screenshot, le redimensionner, le rogner, dessiner dessus… Vous verrez tout ça dans la partie n° 4 « Éditer ses screenshots, comment faire ? »
Vous verrez également dans cette partie comment exporter votre screenshot au format PNG, JPEG…
• GreenShot
Greenshot c'est quoi ? C'est tous simplement un logiciel open source pour Windows et Linux. D'autres alternatives open source existent pour Linux et Mac, nous les verrons plus tard. Greenshot permet de faire des screenshots facilement et de pouvoir les éditer, redimensionner, rogner… directement après la capture d'écran. Cela vous évite de devoir ouvrir un logiciel tiers d'édition d'image comme Paint, Gimp…
Nous verrons dans la partie suivante (« Éditer ses screenshots, comment faire ? ») comment faire pour éditer les images avec Greenshot, Paint, Gimp, Photoshop…
Télécharger l'application -> ici (l’installation se fait comme pour tout autre logiciel Windows normal)
 |
| Image du logiciel GreenShot |
Pour prendre une capture d'écran vous devez démarrer le logiciel, une fois celui-ci démarré, vous ne verrez aucune fenêtre s'ouvrir comme sur les applications habituelles. Mais si vous regardez bien, une icône est apparue dans la barre de tâche en bas à gauche de votre écran. Cliquez dessus et un menu s'offre à vous, avec plusieurs possibilités.
- Capturer par région — Print -> Ceci vous permet de faire une capture d'écran sur une région sélectionnée grâce à un curseur.
- Capturer la dernière région — Shift + Print -> Faire une capture d'écran sur la dernière sélection faite.
- Capturer la fenêtre — Alt + Print -> Capturez une des fenêtre ouverte.
- Capturer plein écran — Ctrl + Print -> Capturez l'entièreté de votre écran.
_________________
- Ouvrir l'image du presse-papier ->Ouvrir la capture d'écran présente de votre presse-papier avec l'éditeur intégrer de Greenshot.
- Ouvrir à partir du fichier -> Ouvrir un fichier dans l'éditeur intégrer de Greenshot.
_________________
- Préférences rapides -> Ouvrir les préférences rapide et simple de l'application.
- Préférences... -> Ouvrir les paramètres de l'application.
_________________
- Aide -> Ouvrir l'aide de l'application pour plus d'explication. (aide)
- Aidez Greenshot -> Ouvrir une page de dons pour Greenshot. (aidez Greenshot)
- A propos -> Plus d'infos sur Greenshot et ces développeurs (à propos)
_________________
- Quitter
b) Mac
• Les screenshots facile
 |
| Raccourcis clavier pour screenshots |
La première solution et également la plus facile, pour faire des captures d'écran sur Mac c'est d'utiliser les outils qu'Apple met à votre disposition. Il existe en effet deux raccourcis clavier pour créer deux types de capture d'écran :
— La capture d'écran par région ->Maj + cmd + 4
— La capture d'écran total ->Maj + cmd + 3
Les trucs et astuces :
1) Les raccourcis clavier sont facilement changeables… Pour savoir comment faire, regardez la vidéo qui suit.
2) Le format des screenshots (png de base) se change facilement... Pour savoir comment faire regardez la vidéo qui ci-dessus.
• La solution software
La deuxième solution pour créer des screenshots, c'est d'utiliser un logiciel. Je vous conseille donc de télécharger LightShot. Disponible pour Windows et Mac. (ici) Disponible également pour Chrome et pour Firefox. Le site du développeur : app.prntscr.com.
Le logiciel fonctionne comme les autres logiciels de capture d'écran. Une fois la capture prise, le logiciel va vous diriger vers un éditeur en ligne. Un éditeur simple et complet pour rogner, redimensionner... vos screenshots.
c) Linux
Pour Linux, il existe la même solution (Print. Screen) que sur Windows -> ici
Greenshot est également disponible pour Linux : Download.Éditer ses screenshots, comment faire ?
Avec Greenshot, c'est facile. Un éditeur intégrer est mis à votre disposition. Vous n'avez qu'à rajouter des flèches, des dessins, des encadré, vous pouvez également flouter les zones que vous voulez... C'est très facile.
 |
| Une fenêtre du logiciel Paint |
Les screen-records c'est quoi ?
Les screens-records sont des enregistrements d'écran. Très utile pour créer des tutoriels vidéos.
Comment fait-on pour les screenrecord ?
Il existe un site simple et très utile pour créer des screens-record : Screencast-O-Matic
Il vous suffit d'appuyer sur le bouton "Start Recording". Vous serez guidé tout au long de l'enregistrement de votre écran.
Comment et où héberger ces screenshots/screenrecords ?
Pour héberger les screens-record, le plus facile est d'héberger vos enregistrements sur Youtube.
C'est la seule solution pour pouvoir afficher vos enregistrements sur le blog.
Pour les images, je vous conseille Picasa le service de Google. (Pour YouTube et Picasa, il vous faudra un compte Google et pour YouTube vous devez posséder un compte Google couplé à une chaîne YouTube.
Plus d'informations ?
• wikipedia.org/wiki/Capture_d'ecran
• forumactif.com/fair-une-capture-d-ecran take-a-screenshot.org
Article rédigé par Lafontaine Romain
Eut... Y a pas grand chose à dire, très bon je trouves!!!
RépondreSupprimerMerci bien :)
RépondreSupprimerSalut Romain,
RépondreSupprimerTrès bon commentaire, très clair et les petites vidéos sont pas mal a par sa pas grand- chose d'autres à dire.
Que du positif ? Je suis sûr que y a du négatif à dire ;)
RépondreSupprimerAller les gars, :D
En tous cas merci ! :)
Salut,
RépondreSupprimerTon article est complet, clair et très bien écrit. Je n'ai rien trouvé de négatif. Désolé;)
Ce commentaire a été supprimé par l'auteur.
RépondreSupprimerJe trouve l'artcile très bon, cependant peut-être parfois trop de blabla. L'article est déjà pas mal long, si un plus tu rajoutes du blabla ça devient très long à lire (j'ai eu du mal à arriver au bout). Mais l'ensemble est très bon, les vidéos sont pas mal.
RépondreSupprimerPS : Ce serait sympa si tu pouvais modifier ton pseudo et mettre "Romain L" au lieu de "Romain". Comme ça on sait qu'il y deux Romain.
Salut Antoine...
RépondreSupprimerMerci pour ton commentaire :) ça fait plaisir :) (Personnellement je suis certain qu'il y a des choses negatives a dire ( fautes d'orthographes ?))
Salut Romain,
RépondreSupprimerMerci pour ton soutiens... Je suis contant que quelqu'un trouve enfin quelque chose de négatif a dire :)
Alors pour ma défense,
Premièrement, en écrivant l'article je me suis dis également que ça ferais peut être long a lire et que ça découragerais les plus téméraire. C'est pourquoi j'ai mis en place le sommaire interactif, celui-ci te permet de te rendre directement là ou tu veux aller... Ce qui te permet de ne lire que ce qui t'interesse. Malheureusement le systeme que j'ai mis en place pour le sommaire n'est pas pris en charge par l'éditeur du blog. (assez contraignent, je vous l'accorde).
Deuxiement je comprenne que pour toi certaine partie peuvent être du blabla. Sauf que si tu prend l'article dans un autre sens, et en te disant que certain n'ont pas une connaissance en informatique aussi développer que toi. Cette article prend donc chaque point, plus ou moins en détail (pas trop de détail, j'ai essayer d'éviter la longueur), ce qui permet donc a chacun de comprendre tous les aspects des screenshot. Même pour les plus novices d'entre nous.
Après effectivement on pourrait se dire que ça ressemble plus à un tutoriel plus qu'à une note de cours. Et effectivement c'est avec cette optique là que j'ai rediger mon arctile. J'ai écrit un "tutoriel", bien sure en respectant (je crois) les consignes de Mr. Schoubben.
Enfin pour le Pseudo, je vais essayer de regarder à ça, car je me connecte avec mon compte google. Donc j'ai pas eu le choix sur mon Pseudo. Google a mis mon Prénom uniquement.
Voilas j'ai trouver la solution pour mon pseudo (c'était facile) ;-)
RépondreSupprimerMerci Romain :)
RépondreSupprimerbonne idée les sommaires c'est super pratique :D
RépondreSupprimeret le reste est bien.
Merci Jessica :)
RépondreSupprimerLe sommaire sera très pratique et très utile lorsqu'il sera utilisable :) Pour le moment il ne sers a rien mais j'espere que le problème sera vite régler...
J'arrive un peu tard par rapport aux autres... Mais vu que la plupart des "défauts" ont été dit , je vais te résumer mon avis .
RépondreSupprimerLe Sommaire est une excellente Idée ! Sincerement , très utile et pratique . Surtout lors des contrôles .
Vu que tu m'en a pas mal parler , je te félicite t'avoir fais cet article avec la programmation ! Il faut de la patience et du temps pour réaliser ça !
Les seul points négatifs sont : les fautes d'orthographes ( mais ça c'est pour tout le monde) et aussi la Longueur de ton article
Bonjour, J'ai trouvé quelques remarques quand-même.
RépondreSupprimerAu niveau du fond :
* les captures d'écran fonctionnent même sur les smartphones :),
* pour résumer l'intérêt d'une capture d'écran, on peut aussi dire qu'un petit dessin vaut souvent mieux qu'un long discours,
* je découvre que même sur un MacOSX, les lignes de code sont intéressantes ! mais je suis certain qu'il existe une manière "graphique" de faire,
* tu dis que Greenshot n'est que pour Windows quand tu le présentes, mais tu suggères de l'utiliser pour Linux,
* que vient faire ton image de Paint sous le titre "Screen-Records" ?
* Il y a moyen de mettre une vidéo qui ne vient pas de Youtube sur le blog, mais il faut passer par le "copier-coller" de code proposé (sur dailymotion par exemple),
* c'est très complet, c'est bien. Si tu veux améliorer, je dirais que la partie sur les screencasts (screen-records) est beaucoup moins développée que sur les screenshots... On resterait presque sur sa faim.
Au niveau de la forme :
* bons libellés,
* plus de 2 liens, et des liens intéressants, c'est très bien,
* merci au "redresseur de code google", il reste des "< ",
* je suis arrivé à faire ton premier lien interne. Je suis parti de ce site. En informatique, il ne faut pas souvent se dire "il ne fait pas ce que je veux", mais il faut se dire "comment faire pour qu'il fasse ce que je veux",
* Bonpatron retrouve (péniblement, je suis d'accord) plusieurs trucs réels. Le principal problème étant qu'il ne connait pas "screenshot" et autres termes techniques ou en anglais, et génère donc des "faux positifs". L'autre problème est qu'ils ne corrigent pas plus de 2000 signes en version gratuite, et que tu dépasses les 8000. Mais en 5 fois, ça passe. Exemples :
+ "... expliquer ce qu'est un screenshot..", plutôt que "... qu'est-ce que ..."
+ "... automatiquement redirigé..."
+ et au moins 8 autres problèmes.
* il loupe
+ le fait qu'on parle plus de screencasts que de screen-records (ce qui n'est pas un énorme problème),
+ un problème de typographie, on conseille de ne pas mettre de virgule avant des points de suspension ("[...] quelles sont leurs utilités..."),
+ le fait qu'il faille mettre des accents sur les majuscules : À, Á, É (la touche alt-gr + ù ou alt-gr + µ, près du enter puis la lettre en majuscule. Il y a moyen de s'amuser un peu : ÝỲĹ...
+ attention à utiliser le pluriel pour "screenshots" systématiquement,
+ il vaut mieux mettre des majuscules aux noms propres : Windows, Linux, Mac, [je suggère le recherche remplace :) ],
+ "[...] Capturez une des fenêtreS ouverteS.",
+ "Éditer Ses screenshots, comment faire ?"
+ probablement pas mal d'autres, mais il faudrait voir sans les fautes déjà retrouvées :-).
Bonnes corrections.
Merci pour vos suggestions et corrections :-)
RépondreSupprimerAlors pour les fautes d'orthographe je n'ai rien pour ma défense, mis à part que j'ai belle et bien fait copier/coller 5 fois dans le fameux outil "Bon Patron". L'orthographe est une tare que je traine dans ma poche depuis maintenant quelques années. C'est un fait que je ne peux nier
Pour ce qui est des Screen-Record j'ai effectivement du revoir mes intensions à la baisse. J'étais partit sur un chapitre au moins aussi long que le premier sur les screenshots. Seul problème, mon article étais déjà fort long (certain se plaigne déjà de la longueur).
Pour les liens interne, je vous dis un grand merci! J'étais déstabiliser de voir que mon code HTML qui normalement "réagis" normalement sur tout autres plateformes (site internet normal, Wordpress,... ) ne "réagissait" pas comme je le voulais sur Blogger.
Pour l'histoire des majuscules avec accents, vous m'apprenez quelques choses :) Parfois il suffit d'appuyez sur la touche MAJ puis sur la lettre accentué (é,à,è...) et la majuscule étais accentuée. Ici comme cela ne fonctionnais pas je me suis rabattus à ne pas mettre d'accent. Ce qui visuellement est moins choquant comme faute que d'oublier un simple accent. La technique est cependant différente sur mac, mais je me suis renseigner et j'ai trouver comment faire À,È,Ù,Ò,É,Á,Ú (Pour l'accent aiguë il faut faire "MAJ+ALT+&+MAJ+la lettre")
Même chose pour la virgule avant les points de suspension, je ne savais pas. J'y ferais attention maintenant. :-)
C'est vrai que aussi grand qu'est mon article, j'aurais pu poussée le développement des screenshots aux smartphone. Je me suis limité au ordinateur, mais je pense que ça peut être sympas de donner des informations sur comment faire des screenshot sur les smartphones. (Je remarque que beaucoup "d'iPhonophile" ne savent même pas comment faire un screenshot sur leur "iDevice")
Pour l'image de Paint, je ne l'avais même pas vus. Elle c'ets retrouvé là lors de l'importation. Personne ne l'avais remarquer... à croire que personne n'a lu mon article jusqu'au bout. ^^
Merci pour toutes ces remarques et ces informations utiles.
Je vais faires les modifications au plus vite.
Je reviens sur un point... Celui des lignes de commandes sur Mac pour changer le format des screenshot...
RépondreSupprimerA ma connaissance il n'existe que 2 solution.
La première étant la mienne. La seconde étant Snap Z Pro (Logiquement payant) Je dis bien logiquement car il suffit de taper "SnapZ Pro" sur google pour voir que les 10 premier liens sont des liens de téléchargement gratuit.
Ensuite il y a LightShot. J'en parle dans mon article.
Voilas j'ai corrigé tous ce que vous avez dis. Plus 2/3 fautes d'orthographe supplémentaire.
RépondreSupprimerEt le problème de l'index est réglé !
Un grand merci ! :)
(et j'ai compris d'où venait mon problème) Probleme entre les différentes version d'HTML j'ai mélanger du HTML 3 et 5 dans une seul balise... C'est pourquoi Blogger n'appréciais pas ma façons d'écrire. (logiquement ça ne pause pas trop de problèmes de mélanger HTML 3,4 ou 5 mais ici apparemment si)
Super article :) !
RépondreSupprimerAprès relecture, il reste quelques problèmes :
RépondreSupprimer* j'ai cru comprendre que tu avais investi dans Antidote... Si c'est le cas, utilise-le :-) le mien (ancienne version) retrouve un bon nombre d'erreurs. Les premières sont :
+ "[...] les screenshots/captures d'écran et les screen-records vuS au cours [...]"
+ pas de virgule avant des points de suspension ( "[...]Windows, Linux...")
+ "[...] L'utilité des screenshots est multiple, ils sont très souvent utilisés [...]"
+ "[...] Bref, comme on diT, un petit dessin vaut mieux[...]"
+ "[...] cette partie en trois sous-catégorieS. Il faut savoir que les captureS d'écran ne fonctionneNT pas uniquement [...]"
+ si tu n'as pas Antidote, dis-le moi, je te donnerai les erreurs suivantes...
* l'image de Paint est toujours là !? Ça me semble toujours être le mauvais endroit,
Ce serait bien que tu corriges l'orthographe ! sans cela, ton article ne "donne pas bien".
Ce commentaire a été supprimé par l'auteur.
RépondreSupprimerPersonnelement je trouve l'image de paint assez bien mis... Juste au dessus de la phrase que parle de Paint. Et en même temps dans le paragraphe où on parle des retouche d'image. Je ne vois pas où je pourrais le mettre d'autre.
RépondreSupprimerEt deuxièmement j'ai effectivement télécharger Antidote.
Je vais donc corriger les fautes :-)
[EDIT] J'ai corrigé les fautes d'orthographes.